Bài viết đã được cập nhật vào:
Chào các bạn đã đến với bài thứ 2 cũng là bài cuối của loạt bài Hướng dẫn tối ưu trên 80 điểm Google PageSpeed cho WordPress. ở bài trước mình đã nói rõ tại sao chúng ta lại cần tối ưu điểm cho website trên Google PageSpeed, nếu các bạn chưa xem bài 1, hãy quay lại xem bài 1 và sau đó tiếp tục ở bài này nhé:
Google PageSpeed Insights là gì? Điểm PageSpeed có quan trọng?
Hướng dẫn tối ưu trên 80 điểm Google PageSpeed cho WordPress

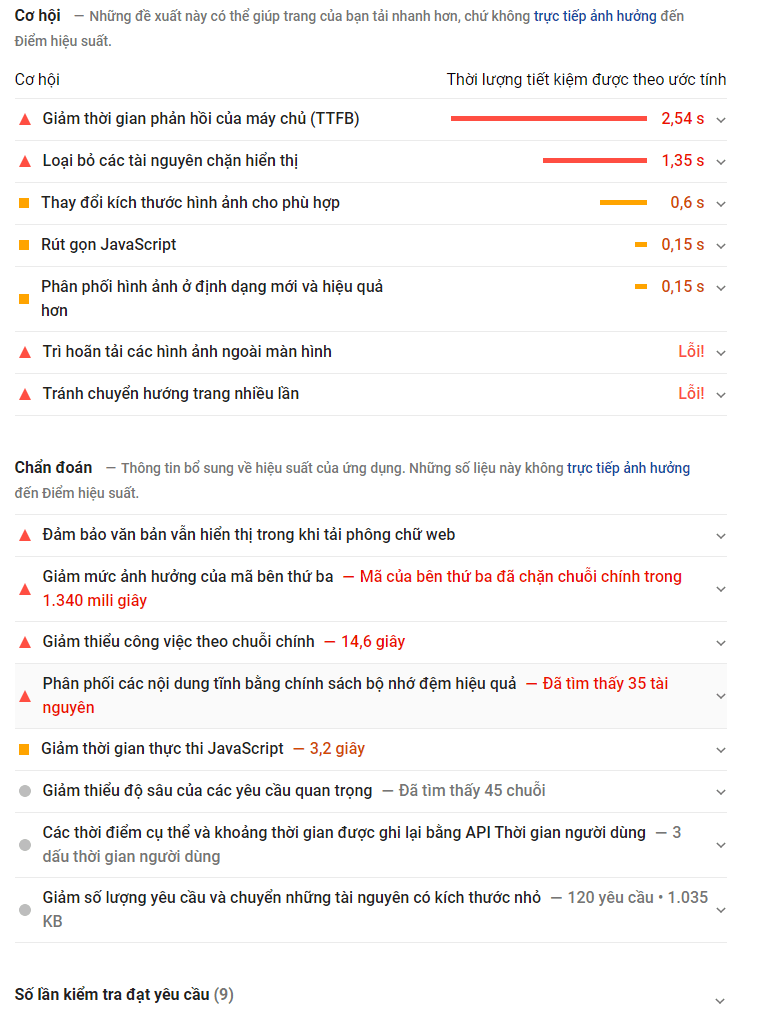
Trước khi bắt tay vào tối ưu, chúng ta cần xem qua 1 website chưa được tối ưu thì sẽ như thế nào nhé!

1. Tạo bộ nhớ đệm cho website WordPress
WP Super Cache là một trong những plugin miễn phí tốt nhất để hỗ trợ tăng tốc website WordPress bằng công nghệ tạo bộ nhớ đệm (cache) dành cho các website nhỏ và vừa, mà cụ thể là sử dụng phương thức HTML Cache. Sở dĩ nó được xếp vào danh sách plugin tốt nhất không chỉ vì hiệu suất sử dụng mà nó còn có cách sử dụng rất dễ, phù hợp với những người mới tiếp xúc với WordPress.
Hiện nay có rất nhiều Plugin hỗ trợ tạo bộ nhớ đệm cho website WordPress như WP Super Cache, W3 Total Cache. các bạn có thể tìm hiểu và sử dụng chúng tại đây:

2. Rút gọn CSS và JavaScript website WordPress
Việc thu gọn mã code CSS và JavaScript chính là việc xóa bỏ các ký tự không phục vụ bất kỳ chức năng nào khác ngoài việc chỉ giúp cải thiện khả năng đọc.

Truy cập công cụ rút gọn CSS:
Critical Path CSSXem hướng dẫn chi tiết Rút gọn CSS và JavaScript website WordPress
3. Tối ưu hóa hình ảnh cho website WordPress

Chèn các hình ảnh vào bài viết cũng là một cách giảm đi sự nhàm chán của người đọc khi mắt phải tiếp nhận quá nhiều con chữ, nó cũng giống như bạn đang ăn cơm mà nhìn vào cái chén toàn thấy cơm không vậy. Nhưng các hình ảnh chiếm rất nhiều tài nguyên trên hosting, ẩn hưởng lớn đến tốc độ tải trang web …
Để khắc phục những điều trên chúng ta cần:
- Tối ưu hóa dung lượng hình ảnh.
- Thay đổi kích thước hình ảnh phù hợp
- Tải các hình ảnh lên website WordPress với định dạng phù hợp
Xem hướng dẫn chi tiết cách tối ưu hóa hình ảnh cho website WordPress
4. Thiết lập tải từng phần (Lazy Load) cho website WordPress

Lazy Loading(Lười tải, Tải chậm, Tải từng phần): hiểu nôm na thì nó là việc load dữ liệu khi cần sử dụng đến chúng.Chẳng hạn nhiều người dùng khi vào 1 page còn chẳng kéo xuống hết đến cuối trang để xem toàn bộ nội dung thì ta cần gì load toàn bộ nội dung trước? việc này sẽ cải thiện rất lớn đến thời gian tải trang của website.
Hiện nay có khá nhiều Plugin hỗ trợ thiết lập Lazy Load cho website WordPress.

Bạn có thể xem bài hướng dẫn chi tiết cách thiết lập tải từng phần (Lazy Load) cho website WordPress
5. Thiết lập văn bản vẫn hiển thị trong khi tải font chữ cho website WordPress
Bạn thiết lập font chữ tùy chỉnh cho website chúng khiến cho qua trình tải website bị chậm đi hay nói cách khác các nội dung trong website của bạn sẽ không xuất hiện cho đến khi font chữ tùy chỉnh của bạn được tải xong điều này ẩn hưởng ít nhiều đến vấn đề hiệu suất, đặc biệt là các website sử dụng nhiều loại font chữ trên cùng một trang. Để khắc phục điều này giải pháp đặt ra là phải giữ cho văn bản vẫn hiển thị trong khi tải phông chữ cho website, rất đơn giản vì CSS đã hỗ trợ điều này.
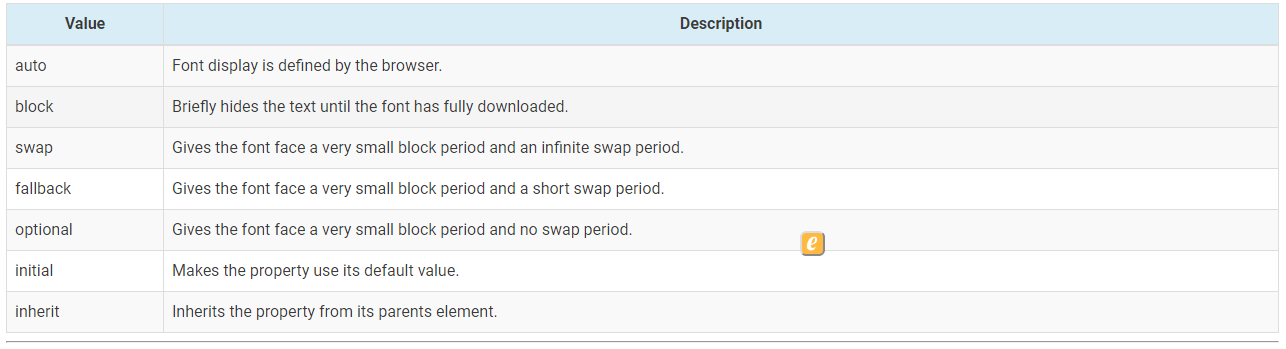
Với thuộc tính font-display, bạn có thể cung cấp cho trình duyệt của bạn gợi ý về những gì chiến lược sử dụng font-loading.
Ví dụ: làm thế nào một phông chữ hệ thống dự phòng nên được sử dụng trong trường hợp font webs của bạn tải quá lâu.
Cách khắc phục:
@font-face { font-family: 'MyWebFont'; /* Define the custom font name */ src: url('myfont.woff2') format('woff2'), url('myfont.woff') format('woff'); /* Define where the font can be downlaoded */ font-display: fallback; /* Define how the browser behaves during download */ } |

6. Chuyển các đoạn mã tải JavaScript xuống cuối website WordPress

Khác với kỹ thuật tải không đồng bộ (file JS có thể nằm ở header nhưng bị trì hoãn tải, buộc phải chờ tất cả các thành phần khác tải xong thì mới được tải, dẫn đến dễ bị lỗi trên các trình duyệt không hỗ trợ tốt async), chuyển JS xuống footer sẽ giúp blog/ website của bạn hoạt động ổn định hơn, trong khi vẫn đảm bảo được quy tắc tải JS sau cùng.
Như cái tên của nó, bạn chỉ cần chuyển các đoạn mã JavaScript xuống cuối (thẻ footer) website WordPress của bạn là xong!
Xem hướng dẫn chi tiết cách chuyển các đoạn mã tải JavaScript xuống cuối website WordPress
7. Cài đặt plugin Google Pagespeed Insights cho website WordPress
Google nó bảo thế này:
“Google Pagespeed Insights là một công cụ trao quyền cho bạn đưa ra quyết định làm tăng hiệu suất của trang web của bạn. Các đề xuất từ Google Pagespeed dựa trên các thực tiễn tốt nhất trong ngành hiện tại về hiệu suất web trên máy tính để bàn và thiết bị di động.
Thông qua việc bổ sung công nghệ trực quan hóa, gắn thẻ, lọc và chụp nhanh dữ liệu nâng cao, Google Pagespeed Insights cho WordPress cung cấp một giải pháp toàn diện cho bất kỳ quản trị viên web nào muốn tăng hiệu suất trang web, xếp hạng công cụ tìm kiếm và trải nghiệm duyệt web của họ.”
Đối với mình cài plugin này vào nhằm mục đính thừa hưởng quyền lợi “Con ông cháu cha”, không biết vì sao nhưng sau khi cài plugin này, điểm trên Pagespeed Insights có tăng nhẹ, rất phù hợp cho các bạn cày điểm trên Pagespeed Insights để viết bao cáo 🙂
Download Google Pagespeed Plugin
8. Tăng tốc độ cho máy chủ website WordPress
Trong cuộc sống này, hầu hết các vấn đề đều có 2 cách giải quyết chính: Cày, rèn, lội xuống bùn và Tiền
Tất nhiên trong việc tối ưu hiệu suất cho website cũng ít nhiều có yêu tố này, bằng việc sử dụng các gói Hosting trả phí tối ưu riêng cho website WordPress, bạn sẽ thấy rõ sự thay đổi về hiệu suất của website, tin tôi đi vì điều này ai cũng nói là thành công 100%.
9. Hạn chế sử dụng plugin cho website WordPress
Plugin nó được coi là cái hồn, cái hay và là cái đáng đồng tiền bát gạo trong WordPress, nó cung cấp cho chúng ta những tính năng hấp dẫn, xin sò mà không cần phải thao tác với những dòng code rờm rà phức tạp nhưng cái gì cũng có hai mặt của nó, nếu chúng ta quá lạm dụng Plugin nó sẽ là con dao hai lưỡi khiến website của chúng ta chậm đi, ẩn hưởng rất lớn đến vấn đề hiệu suất của website, vậy nên mình khuyên các bạn không nên sử dụng quá nhiều Plugin, chỉ sử dụng chúng khi nào thật sự cần thiết đến chúng.
Lời kết
Lời kết là chúc các bạn thành công! 🙂
Từ khóa thường gặp
- Trì hoãn tải các hình ảnh ngoài màn hình
- Phân phối hình ảnh ở định dạng mới và hiệu quả hơn
- Loại bỏ các tài nguyên chặn hiển thị
- Thay đổi kích thước hình ảnh cho phù hợp
- Mã hóa hình ảnh hiệu quả
- Đảm bảo văn bản vẫn hiển thị trong khi tải phông chữ web
- Giảm mức ảnh hưởng của mã bên thứ ba
- Giảm thiểu công việc theo chuỗi chính
- Phân phối các nội dung tĩnh bằng chính sách bộ nhớ đệm hiệu quả
- Giảm thời gian thực thi JavaScript
- Giảm thiểu độ sâu của các yêu cầu quan trọng
- Giảm số lượng yêu cầu và chuyển những tài nguyên có kích thước nhỏ
- Các thời điểm cụ thể và khoảng thời gian được ghi lại bằng API Thời gian người dùng
- Rút gọn CSS
- Rút gọn JavaScript
- Xóa biểu định kiểu xếp chồng (CSS) không dùng
- Bật tính năng nén văn bản
- Thời gian phản hồi của máy chủ chậm (TTFB)
- Tránh chuyển hướng trang nhiều lần
- Tải trước các yêu cầu chính
- Sử dụng các định dạng video cho nội dung động
- Tránh tài nguyên lớn trên mạng
- Tránh kích thước DOM quá lớn
Bản quyền nội dung KyNangSo.Net.








Cám ơn bài viết rất hay và bổ ích, xin cám ơn
https://webaoe.com/sitemap/